Web Design/CSS challenges
< Web Design|
Web Design → CSS challenges
|
These challenges are here to help you flex your CSS skills, and see where you need to practise more!
If you're new to CSS, have a read through the first page of Wise Women's Getting Started with Cascading Style Sheets, which introduces CSS along with some everyday examples.
CSS Challenge 1 – Fonts and Colours

This first challenge only involves changing your fonts and colours - no layout or other more advanced CSS here! Copy-n-paste the HTML to get started, and click on the image to see what your page should look like!
Hints:
- You'll need to link your HTML to a new stylesheet.
- You can use the following fonts list for help: http://www.w3.org/Style/Examples/007/fonts
- Don't worry if your text doesn't wrap at the same word -- it will depend on the size of your browser window.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>CSS Challenge 1</title>
</head>
<body>
<h1>Shakespeare's Sonnet #18</h1>
<p>
This is one of the most famous of the sonnets. It is referenced
in the film Dead Poets Society and gave names to the band The
Darling Buds and the book and television series The Darling Buds
of May. Read it and weep!
</p>
<ul>
<li>Shall I compare thee to a summer's day?</li>
<li>Thou art more lovely and more temperate:</li>
<li>Rough winds do shake the darling buds of May,</li>
<li>And summer's lease hath all too short a date:</li>
<li>Sometime too hot the eye of heaven shines,</li>
<li>And often is his gold complexion dimm'd,</li>
<li>And every fair from fair sometime declines,</li>
<li>By chance, or nature's changing course untrimm'd:</li>
<li>But thy eternal summer shall not fade,</li>
<li>Nor lose possession of that fair thou ow'st,</li>
<li>Nor shall death brag thou wander'st in his shade,</li>
<li>When in eternal lines to time thou grow'st,</li>
<li>So long as men can breathe, or eyes can see,</li>
<li>So long lives this, and this gives life to thee.</li>
</ul>
<p class="copyright">See the
<a href="http://en.wikipedia.org/wiki/Shakespeare%27s_Sonnets">
Shakespeare's sonnets</a> Wikipedia article for more information
</p>
</body>
</html>
CSS Challenge 2 – Shakespeare's Sonnet

This second challenge will help you to re-cap your CSS text formatting skills, as well as start using margins and padding. Copy-n-paste the HTML to get started, and click on the image to see what your page should look like!

You can also try to get your page to look like the page from the image on the right (challenge 2-A), which uses a few more advanced (though not too hard) CSS techniques.
If you can improve on the design (shouldn't be too hard!) without increasing the difficulty of this challenge, great! I'll happily replace the image!
Hints:
- The thumbnails are not very representative, but this challenge requires you to create a fixed-width layout that is centred in the browser window. Click on an image for a closer view.
- Hint 2: to get the wrap division to stay centred, you'll need to set the left and right margins to a_t_ (you've got to fill in the blanks).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>CSS Challenge 2</title>
</head>
<body>
<div id="wrap">
<h1>Shakespeare's Sonnet #18</h1>
<p>
This is one of the most famous of the sonnets. It is referenced
in the film Dead Poets Society and gave names to the band The
Darling Buds and the book and television series The Darling Buds
of May. Read it and weep!
</p>
<ul>
<li>Shall I compare thee to a summer's day?</li>
<li>Thou art more lovely and more temperate:</li>
<li>Rough winds do shake the darling buds of May,</li>
<li>And summer's lease hath all too short a date:</li>
<li>Sometime too hot the eye of heaven shines,</li>
<li>And often is his gold complexion dimm'd,</li>
<li>And every fair from fair sometime declines,</li>
<li>By chance, or nature's changing course untrimm'd:</li>
<li>But thy eternal summer shall not fade,</li>
<li>Nor lose possession of that fair thou ow'st,</li>
<li>Nor shall death brag thou wander'st in his shade,</li>
<li>When in eternal lines to time thou grow'st,</li>
<li>So long as men can breathe, or eyes can see,</li>
<li>So long lives this, and this gives life to thee.</li>
</ul>
<p class="copyright">See the
<a href="http://en.wikipedia.org/wiki/Shakespeare%27s_Sonnets">
Shakespeare's sonnets</a> Wikipedia article for more information
</p>
</div>
</body>
</html>
CSS Challenge 3 – 2-column layout

This one will get you fiddling with margins and padding!
Hints:
- You'll need to set a fixed width for your wrap, and then float the navigation
div. - You may also want to fiddle with widths/margins of the navigation and content divisions!
- For this and the next few challenges, you may want to first look through MaxDesign's Two columns with colour tutorial.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>CSS Challenge 3</title>
</head>
<body>
<div id="wrap">
<div id="nav">
<h2>Sonnet Index</h2>
<ul>
<li><a href="#">Sonnet #1</a></li>
<li><a href="#">Sonnet #6</a></li>
<li><a href="#">Sonnet #11</a></li>
<li><a href="#">Sonnet #15</a></li>
<li><a href="#">Sonnet #18</a></li>
</ul>
</div>
<div id="content">
<h1>Shakespeare's Sonnet #18</h1>
<p>This is one of the most famous of the sonnets. It is referenced
in the film Dead Poets Society and gave names to the band The
Darling Buds and the book and television series The Darling Buds
of May. Read it and weep!</p>
<ul>
<li>Shall I compare thee to a summer's day?</li>
<li>Thou art more lovely and more temperate:</li>
<li>Rough winds do shake the darling buds of May,</li>
<li>And summer's lease hath all too short a date:</li>
<li>Sometime too hot the eye of heaven shines,</li>
<li>And often is his gold complexion dimm'd,</li>
<li>And every fair from fair sometime declines,</li>
<li>By chance, or nature's changing course untrimm'd:</li>
<li>But thy eternal summer shall not fade,</li>
<li>Nor lose possession of that fair thou ow'st,</li>
<li>Nor shall death brag thou wander'st in his shade,</li>
<li>When in eternal lines to time thou grow'st,</li>
<li>So long as men can breathe, or eyes can see,</li>
<li>So long lives this, and this gives life to thee.</li>
</ul>
<p class="copyright">See the
<a href="http://en.wikipedia.org/wiki/Shakespeare%27s_Sonnets">
Shakespeare's sonnets</a> Wikipedia article for more information
</p>
</div>
</div>
</body>
</html>
CSS Challenge 4 – 2 Columns with a header and footer

This time you've got an extra header and horizontal navigation to worry about!
Hints:
- For some ideas for styling the horizontal nav bar, see listamatic.
- You'll need to fiddle with paddings/margins to get the divs bumped up against each other.
- If you get stuck, try following 456BereaStreet's 2-column layout tutorial
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<title>CSS Challenge 4</title>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>Shakespear.net</h1>
</div>
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Writings</a></li>
<li><a href="#">Sonnets</a></li>
<li><a href="#">Life Story</a></li>
<li><a href="#">About Shakespear.net</a></li>
</ul>
</div>
<div id="sidebar">
<h2>Sonnet Index</h2>
<ul>
<li><a href="#">Sonnet #1</a></li>
<li><a href="#">Sonnet #6</a></li>
<li><a href="#">Sonnet #11</a></li>
<li><a href="#">Sonnet #15</a></li>
<li><a href="#">Sonnet #18</a></li>
</ul>
</div>
<div id="content">
<h1>Shakespeare's Sonnet #18</h1>
<p>This is one of the most famous of the sonnets. It is referenced
in the film Dead Poets Society and gave names to the band The
Darling Buds and the book and television series The Darling Buds
of May. Read it and weep!</p>
<ul>
<li>Shall I compare thee to a summer's day?</li>
<li>Thou art more lovely and more temperate:</li>
<li>Rough winds do shake the darling buds of May,</li>
<li>And summer's lease hath all too short a date:</li>
<li>Sometime too hot the eye of heaven shines,</li>
<li>And often is his gold complexion dimm'd,</li>
<li>And every fair from fair sometime declines,</li>
<li>By chance, or nature's changing course untrimm'd:</li>
<li>But thy eternal summer shall not fade,</li>
<li>Nor lose possession of that fair thou ow'st,</li>
<li>Nor shall death brag thou wander'st in his shade,</li>
<li>When in eternal lines to time thou grow'st,</li>
<li>So long as men can breathe, or eyes can see,</li>
<li>So long lives this, and this gives life to thee.</li>
</ul>
</div>
<div id="footer">
<p class="copyright">See the
<a href="http://en.wikipedia.org/wiki/Shakespeare%27s_Sonnets">
Shakespeare's sonnets</a> Wikipedia article for more information
</p>
</div>
</div>
</body>
</html>
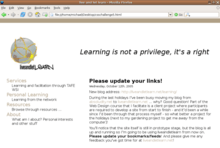
CSS Challenge 5 – Gimme some whitespace

This one's inspired by the design of clearleft. A nice clean look with lots of whitespace. Have fun!

Hints:
- You'll need to hide the h1 somehow! (for some good tips on the best and most appropriate way to do this, you might like to read through WebAIM's Invisible Content page).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<title>live and let learn</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div id="header">
<blockquote>
<p>Learning is not a privilege, it's a right.</p>
</blockquote>
<div id="logo">
<h1>live and let learn</h1>
<img src="csschallenge5.jpg" alt="live and let learn">
</div>
</div>
<div id="content">
<div id="content-side">
<dl>
<dt><a href="services/">Services</a></dt>
<dd>Learning and facilitation through TAFE WSI</dd>
<dt><a href="learning/">Personal Learning</a></dt>
<dd>Learning from the network</dd>
<dt><a href="resources/">Resources</a></dt>
<dd>Browse through resources ...</dd>
<dt><a href="about/">About</a></dt>
<dd>What am I about? Personal interests and other stuff</dd>
</dl>
</div> <!-- content-side -->
<div id="content-main">
<h2>Please update your links!</h2>
<small>Wednesday, October 12th, 2005</small>
<p>New blog address: <a href="http://liveandletlearn.net/learning/">
http://liveandletlearn.net/learning/</a>
</p>
<p>During the last holidays I've been busy moving my blog from
<a href="http://www.absoludity.net/blog/">absoludity.net</a> to
<a href="http://liveandletlearn.net/learning/">liveandletlearn.net</a>
... why? Good question! Part of the Web Design course that I
facilitate is a client project where participants are required to
develop a site from start to finish - and i'd been a while since
I'd been through that process myself - so what better a project
for the holidays (next to my gardening project to get me <em>away</em>
from the computer)!
</p>
<p>You'll notice that the site itself is still in prototype stage,
but the blog is all up and running so I'm going to be using
liveandletlearn from now on. <strong>Please update your
bookmarks/feeds</strong>! And please give me any feedback
you've got time for at
<a href="http://liveandletlearn.net/learning/">liveandletlearn.net</a>!
</p>
</div> <!-- content-main -->
</div> <!-- content -->
</body>
</html>
CSS Challenge 6 – The Headline Challenge
This time you'll be working with a chunk of HTML similar to a blog post, but now you're in charge of the design. Create a colour scheme and layout that has a look and feel related to one of the following words:
- Passion
- Love
- Funky
- Creative
- Elegant
- Industrial
- Gothic
Try using a background image that fits the aesthetic of your design, but remember to keep your text readable!
If you've started experimenting with CSS Web Fonts, this is a perfect place to use them. Font Squirrel and Google Web Fonts are excellent resources for finding decorative heading and body text fonts that are free to use.
For some inspiration, checkout the collection of Typography for Headlines
Hints:
- You'll need to link your HTML to a new stylesheet.
- Add some more content paragraphs if you like.
- Try to use the HTML structure as-is, but add some extra <div>s if you really need to.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<title>Headline Challenge</title>
</head>
<body>
<div id="wrap">
<div class="thepost">
<h1 class="posttitle">CSS Layout</h2>
<h2 class="dateheader">Monday, May 29, 2006</h1>
<p>
Wonder when CSS layout techniques will be less of an art and more of a science.
</p>
<p class="postfooter">
<em>Posted by Robin.</em>
</p>
</div>
</div>
</body>
</html>
CSS Challenge 7 – Cutting the code

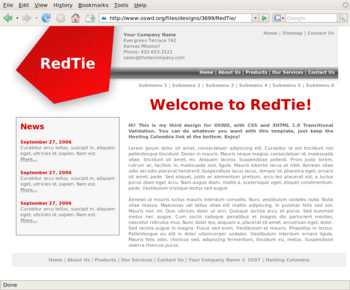
This challenge is designed to help you build your process for producing a CSS-based layout from scratch. The idea is to choose a design from Open Source Web Design (or otherwise) that:
- you like!
- is a little beyond your current skills
- is not too far beyond your current skills (so you don't get overwhelmed!)
Without looking at the HTML/CSS of the chosen design, you'll then work together or on your own to code the HTML and CSS for the layout using the steps below.
This challenge is designed so that you can do it multiple times at different levels of difficulty if you find it helpful!
Steps:
- Choose and print off a design from Open Designs (or a website of your choice). Make sure you choose a design that is within your grasp - a little beyond your current skills, but not too far beyond so as to overwhelm you!
- Use your printout to decide on your HTML structure (what divs you'll use etc.)
- Create your HTML code with a DOCTYPE, head, title, body and your divs that you've decided on and link it to a stylesheet.
- At this point, you might want to use a strategy such as Russ Weakley's coloured boxes to give your divs some colour so you can see where they are!
- Add some content such as headings, navigation etc. If you need paragraphs of text, you might want to try the Lorum Ipsum generator
- Get started styling your page! As you work, you might choose to just focus on the layout and not worry about the images. On the other hand, you might also choose to use the images for your chosen design and add them to your stylesheet.
If you get stuck, chat with the people around you to get ideas rather than looking at a solution. Only look at the solution if you're really really stuck and there's no one to talk with!
When you're happy with your design (and only then!), print out your HTML and CSS as well as the HTML and CSS that was used by the original author of your chosen design. Looking at the differences, work out the pro's and con's of your code versus the original.
CSS Challenge 8 – A CSS Zen Garden entry
The CSS Zen Garden site is a collection of unique designs that all use exactly the same HTML, with only the CSS changing between them. It's intended to show how powerful CSS can be in changing the site's style and appeal.
Your challenge is to create a simple CSS Zen Garden design. You'll find a link to the HTML and a simple starter CSS under the "Participation" heading on the front page. Download these files and work on your local computer to build something beautiful! If you're so inclined, you're welcome to contact the Zen Garden owners to get your design listed!
HTML: What is HTML, Advanced HTML Tutorial, HTML Challenges, Lists and Tables, The Structure of HTML, Pen and Paper HTML activities
CSS: Learning Basic HTML and CSS, CSS challenges, Embedded CSS, Basic HTML and CSS Tutorial, Inline CSS, Develop cascading style sheets, CSS3 Animations
PHP: Simple functions in PHP, Dynamic websites, PHP challenges, Dynamic websites with PHP, Generating a receipt with PHP, Responding to HTML forms with PHP,
JavaScript: An Introduction to Programming with JavaScript, JavaScript Challenges, Getting to know JavaScript events, Getting to know the Document Object Model with JavaScript, JavaScript pen-n-paper activities, Web Programming Intro, Produce basic client side script for dynamic web pages
XML: XML challenges
Databases: Creating Database Tables
Projects: A small website project, A step-by-step web design project, Build a basic web page, Build a small website
Challenges: Web design, HTML, AJAX, CSS, JavaScript, PHP, XML, Information Architecture, Algorithms
Activities: Web design group learning activities, Pen and Paper HTML activities, A Web Design Quiz show, Ordering Tasks for a Web Project, Paired Bio Pages, Scoping a Small Project, Emerging Technologies Research Activities
Project management: An introduction to Project Management, Developing a Client Project
Design: Accessibility, Design Principles for Web Design, Design Suggestions
Testing: Testing Website performance, Website Performance Test Plan
Publishing: Getting Your Site On the Web
Certification and standards: Cert IV Website Qualifications in Australia, Australian Qualifications, Web design qualifications
Professional development: Contribute to personal skill development and learning, Useful Applications, Useful Books, Emerging Technologies, Using the Internet as a Learning Tool
Course meta-information: Web Design, About the web design learning project, New Structure, Sample Timetable

