Scratch/Lessons/Movement
< Scratch < LessonsSmooth Movement
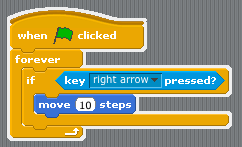
Smooth movement in Scratch Projects is difficult to achieve when you use a "when (key) key pressed" from the control tab. To make smooth movement you need to use "forever" loops, from control, and "<key (key) pressed?>", from sensing. For example, this script:

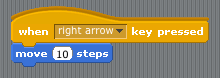
works far more efficiently than this script:

However, a better script for the arrow keys would be to use "change x by 10" for the right arrow, "change y by -10" for the left arrow, etc.
In all of the tutorials below you will use movement techniques based around this idea.
Side View Platformers
In side view platformers it is typical to use "velocity" to control the movement of the sprite. This is your guide to advanced programming of movement with the Velocity variable. "Velocity" is just the name of a variable, just because it is named velocity doesn't make a difference. However, the concept of velocity adds a complex and advanced motion system to your project.
Y Velocity
Using yVelocity will help you create a semi-realistic and dynamic gravity system. To start this session of testing arrange the stage like this:

Then in the Cat sprite make this script:

Text of the comment block (if you can't read it): This is a basic jumping script. We'll start by breaking it down. The first if statement with the set yVelocity to 0 block in it is there so the cat will not fall through the ground. The next if with the set yVelocity to 15 block in it will function if the cat is on the ground and the up arrow is pressed and will make the cat jump. Out of that set of ifs the change y by yVelocity will make him fall or rise depending on the velocity variable. And the change yVelocity by -1 is gravity.
Remember that you can change the 15 in the "set [yVelocity] to [15]" in the script to make the cat jump higher.
That covers Y Velocity. Now it is time for X Velocity.